Steve Kordis
星期一, 09 6月 2014 23:25
Sample Blog Post 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed dictum dolor ac turpis porttitor condimentum. Morbi diam dui, venenatis ac massa id, ultrices pharetra nisl. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur quis tellus quis enim viverra vulputate ac sed dui. Phasellus molestie tempus purus, quis tempus sem pharetra varius. Morbi nisi dui, iaculis et accumsan ac, aliquet id velit. Nullam convallis imperdiet lacus id sodales.
Published in
Blog
Tagged under
星期一, 09 6月 2014 23:25
Sample Blog Post 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed dictum dolor ac turpis porttitor condimentum. Morbi diam dui, venenatis ac massa id, ultrices pharetra nisl. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur quis tellus quis enim viverra vulputate ac sed dui. Phasellus molestie tempus purus, quis tempus sem pharetra varius. Morbi nisi dui, iaculis et accumsan ac, aliquet id velit. Nullam convallis imperdiet lacus id sodales.
Published in
Blog
Tagged under
星期一, 09 6月 2014 23:12
Pricing Table
24 Day Money Back Gaurantee
We accept all major credit cards. No hidden fees.
Basic
$49/per month
Standard
$79/per month
Premium
$99/per month
All Plans Include
- Free Email Addresses
- 24/7 security monitoring
- Flexible, easy-to-use control panel
- Free Month of Support
- 10 Fotolia Photo Credits
- *Money-back guarantee
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.
To use the price table on your site grab the following example code below and add to your site. The price table is fully responsive and can display up to 7 price columns. Once you have determined the number of columns you will be using set the wrapper div to the number of columns that you've added. You can use the wrapping classes of "s5_pricetable_1" to "s5_pricetable_7".
<div class="s5_pricetable_3">
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">49</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">79</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
<div class="s5_option">
FREE Domain Name
</div>
<div class="s5_option">
Personal Concierge
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">99</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_pricetable_3">
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">49</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">79</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
<div class="s5_option">
FREE Domain Name
</div>
<div class="s5_option">
Personal Concierge
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">99</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
<div style="clear:both;"></div>
</div>
Published in
Pages
Tagged under
星期一, 09 6月 2014 23:12
Our Services
See What We Have To Offer
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.
Creative Services
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Website Development
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Consultant Work
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Social Networks
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Photo Services
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Cloud Options
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Code Used For This Page:
<div class="pages_highlight_box">
<h3>See What We Have To Offer</h3>
<br />
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.<br />
<p class="readmore"><a href="#" class="btn">Contact Us Today</a></p>
</div>
<br /><br />
<div class="services_outer_wrap" style="float:left;">
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-paper-airplane icon_element"></span>
</div>
</div>
<h3>Creative Services</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-earth icon_element"></span>
</div>
</div>
<h3>Website Development</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-aperture icon_element"></span>
</div>
</div>
<h3>Consultant Work</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
</div>
<div class="services_outer_wrap" style="float:left;">
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-person-stalker icon_element"></span>
</div>
</div>
<h3>Social Networks</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-camera icon_element"></span>
</div>
</div>
<h3>Photo Services</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-upload icon_element"></span>
</div>
</div>
<h3>Cloud Options</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
</div>
<div style="clear:both"></div>
<h3>See What We Have To Offer</h3>
<br />
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.<br />
<p class="readmore"><a href="#" class="btn">Contact Us Today</a></p>
</div>
<br /><br />
<div class="services_outer_wrap" style="float:left;">
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-paper-airplane icon_element"></span>
</div>
</div>
<h3>Creative Services</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-earth icon_element"></span>
</div>
</div>
<h3>Website Development</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-aperture icon_element"></span>
</div>
</div>
<h3>Consultant Work</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
</div>
<div class="services_outer_wrap" style="float:left;">
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-person-stalker icon_element"></span>
</div>
</div>
<h3>Social Networks</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-camera icon_element"></span>
</div>
</div>
<h3>Photo Services</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-upload icon_element"></span>
</div>
</div>
<h3>Cloud Options</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
</div>
<div style="clear:both"></div>
Published in
Pages
Tagged under
星期一, 09 6月 2014 23:12
404 Error
This design comes with a matching 404 page for users who reach an unrecognized site url. Below is a screenshot of that link or you can see it live here.
Shape5 Vertex uses articles to display a 404 page rather than a hard coded php file that's hard to modify, like many other designs do. This means you can modify the look or wording of the page very easy without having to modify a file, and it keeps all of your site navigation in tact for ease of use for your site viewers since it uses the template and not an external file. It's as simple as editing an article through the CMS to make any desired changes, or simply leave it as shown! Our site shapers come pre-packaged with the custom 404 page article. If you are setting up a brand new site without a site shaper the easy follow instructions are below the screenshot on this page.

Shape5 Vertex uses articles to display a 404 page rather than a hard coded php file that's hard to modify, like many other designs do. This means you can modify the look or wording of the page very easy without having to modify a file, and it keeps all of your site navigation in tact for ease of use for your site viewers since it uses the template and not an external file. It's as simple as editing an article through the CMS to make any desired changes, or simply leave it as shown! Our site shapers come pre-packaged with the custom 404 page article. If you are setting up a brand new site without a site shaper the easy follow instructions are below the screenshot on this page.

Setup Instructions
- These instructions are for non site shaper installs. If you're installing with a shaper just make sure to leave the article titled "404 Error Page" published and you're done!
- If you are installing a fresh installation with no sample data simply create an article and make sure it's titled "404 Error Page". It must be given this name for the Vertex framework to identify the page needed to be used.
- You can put any content that you want on this new article, or we've provided the code used on this demo below.
- Save the article to any category, just make sure it's published.
- That's it, you're done! The site will now redirect to this article when ever an unrecognized url is detected.
The Code Used For This Demo
<div id="wrap_404">
<h3 class="title_404">404</h3>
<span class="line_1_404">Oops, sorry we can't find that page!</span>
<br />
<span class="line_2_404">Either something went wrong or the page doesn't exist anymore.</span>
<br />
<a href="" class="readon">Home Page</a>
</div>
<h3 class="title_404">404</h3>
<span class="line_1_404">Oops, sorry we can't find that page!</span>
<br />
<span class="line_2_404">Either something went wrong or the page doesn't exist anymore.</span>
<br />
<a href="" class="readon">Home Page</a>
</div>
Published in
Pages
Tagged under
星期一, 09 6月 2014 23:12
About Us

Who We Are
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis.Curabitur facilisis condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo. Mauris elit ante, gravida sed auctor sed, rutrum a eros. Quisque nulla orci, posuere et rutrum vitae, commodo ac dolor. Cras iaculis interdum dui, vel faucibus nisl mattis tempor. Maecenas at augue placerat massa convallis.
See Our Previous Work
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.

See How It Works
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis.
Experience Matters
Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volut.Code Used For This Page:
<div class="about_wrapper">
<img src="http://www.shape5.com/demo/images/general/about/about1.jpg" alt="" />
<h3>Who We Are</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. <br /><br />Curabitur facilisis condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo. Mauris elit ante, gravida sed auctor sed, rutrum a eros. Quisque nulla orci, posuere et rutrum vitae, commodo ac dolor. Cras iaculis interdum dui, vel faucibus nisl mattis tempor. Maecenas at augue placerat massa convallis.
</div>
<div style="clear:both;height:0px"></div>
<br />
<div class="pages_highlight_box">
<h3>See Our Previous Work</h3>
<br />
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.<br />
<p class="readmore"><a href="#" class="btn">See Examples</a></p>
</div>
<br /><br />
<div class="about_bottom">
<div class="about_bottom_item1">
<img src="http://www.shape5.com/demo/images/general/about/about2.jpg" alt="" />
<h3>See How It Works</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis.
</div>
<div class="about_bottom_item2">
<img src="http://www.shape5.com/demo/images/general/about/about3.jpg" alt="" />
<h3>Experience Matters</h3>
Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volut.
</div>
</div>
<div style="clear:both;height:0px"></div>
<img src="http://www.shape5.com/demo/images/general/about/about1.jpg" alt="" />
<h3>Who We Are</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. <br /><br />Curabitur facilisis condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo. Mauris elit ante, gravida sed auctor sed, rutrum a eros. Quisque nulla orci, posuere et rutrum vitae, commodo ac dolor. Cras iaculis interdum dui, vel faucibus nisl mattis tempor. Maecenas at augue placerat massa convallis.
</div>
<div style="clear:both;height:0px"></div>
<br />
<div class="pages_highlight_box">
<h3>See Our Previous Work</h3>
<br />
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.<br />
<p class="readmore"><a href="#" class="btn">See Examples</a></p>
</div>
<br /><br />
<div class="about_bottom">
<div class="about_bottom_item1">
<img src="http://www.shape5.com/demo/images/general/about/about2.jpg" alt="" />
<h3>See How It Works</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis.
</div>
<div class="about_bottom_item2">
<img src="http://www.shape5.com/demo/images/general/about/about3.jpg" alt="" />
<h3>Experience Matters</h3>
Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volut.
</div>
</div>
<div style="clear:both;height:0px"></div>
Published in
Pages
Tagged under
星期一, 09 6月 2014 23:10
S5 Vertical Accordion
The S5 Vertical Accordion module is demonstrated on the left side of this page.
This module contains up to 10 module positions that appear in an accordion function so you can publish any of your favorite modules or custom html modules to one of the accordion slides and keep your site clean and consolidated while giving it a nice effect. The styling of the module shown here is customized specifically for this template with css overrides, and cannot be used with any other template. The same module can be used on any template, but with default or other styling in its place.
This module contains up to 10 module positions that appear in an accordion function so you can publish any of your favorite modules or custom html modules to one of the accordion slides and keep your site clean and consolidated while giving it a nice effect. The styling of the module shown here is customized specifically for this template with css overrides, and cannot be used with any other template. The same module can be used on any template, but with default or other styling in its place.
Features at a Glance:
- Responsive/Fluid layout
- Set the width of the module
- Onclick or Onmouseover trigger methods
- Auto cycle or manual for transition
- Set slide transition speed
- Compatible with IE7+, Firefox, Opera 10.5+, Safari, Chrome
Published in
Demo Info
Tagged under
星期一, 09 6月 2014 23:08
S5 Map it With Google
The Map it with Google module is displayed on this page. Simply enter your address and the module uses the Google API to display a map with a marker to the address. A user simply clicks the marker and they are prompted with a popup box to get directions. Clicking "Get Directions" will take you to google maps with your business address already entered so all they have to do is enter their address to get directions. You can also specify the size of the map and whether or not to enable or disable certain controls.
Published in
Demo Info
Tagged under
星期五, 13 12月 2013 03:22
Floating Menu
The floating menu feature is a great way for your users to easily navigate your website! The floating menu will show at the top of your browser once the screen reaches a certain point. You can determine the exact point at which this occurs via the template specific area of Vertex. NOTE: This is a Vertex addition and is not guaranteed to work with all Vertex Templates. Some custom CSS may need to be adjusted per template. This feature is not supported by IE7/8.

Features at a glance:
- Set a background image to the menu, gradient or solid color
- Set to snap or smooth scroll in
- Determine at which point as you scroll down your page that the menu drops in
- and many more features, just check out the screenshot below
Admin area of the floating menu:

Published in
Demo Info
Tagged under
星期五, 13 12月 2013 03:21
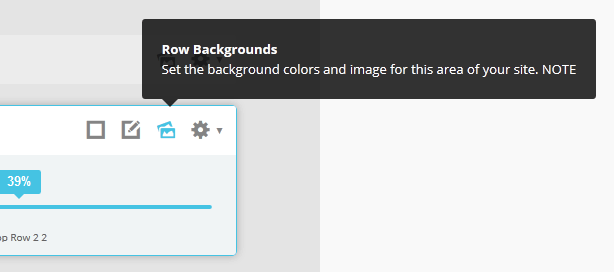
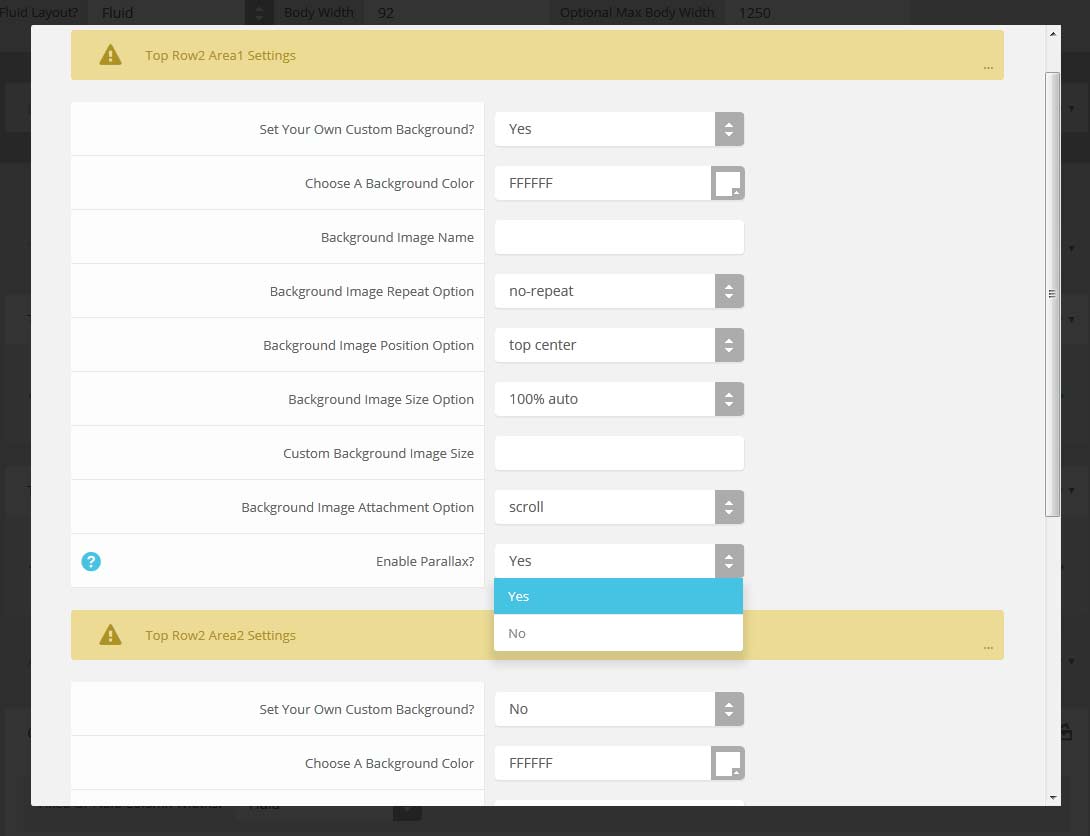
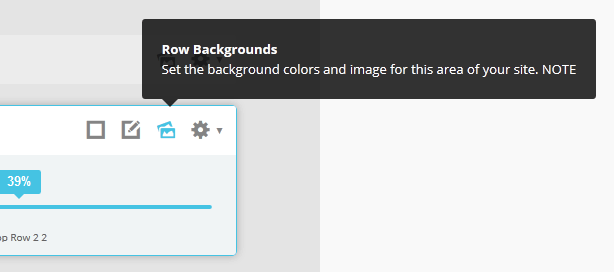
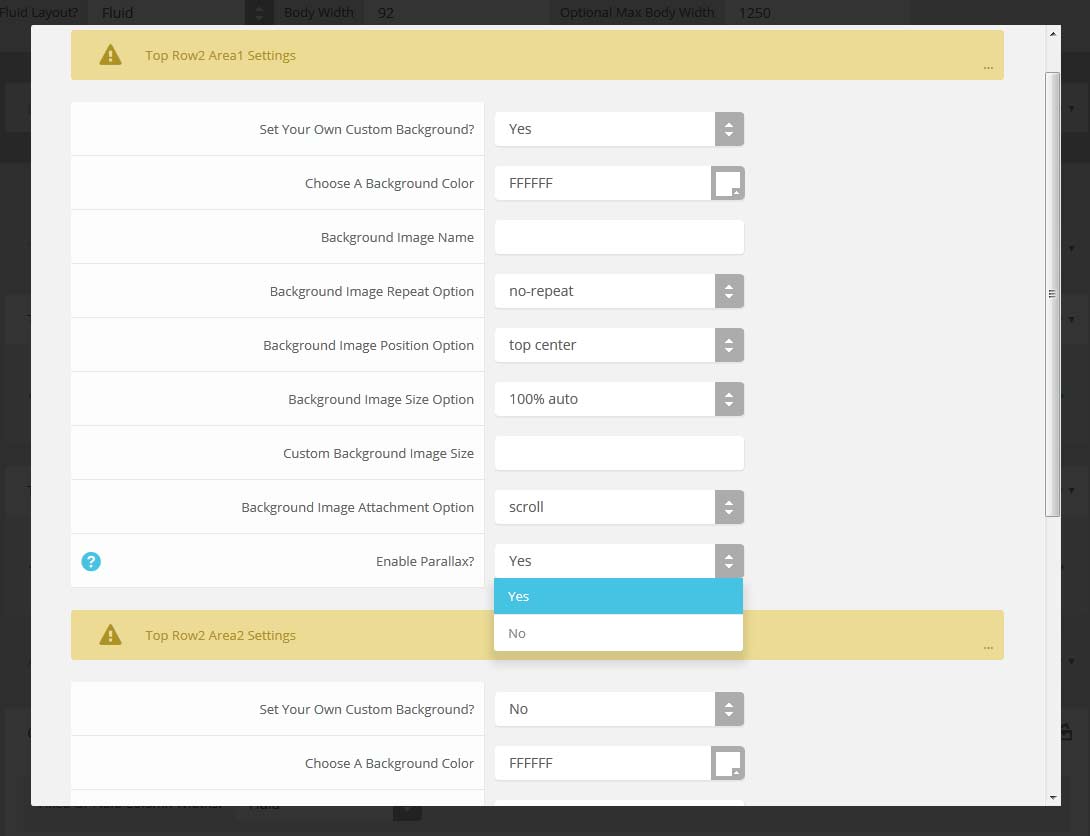
Parallax Backgrounds
Parallax backgrounds as well as other background options are built directly into the Vertex Framework. Parallax causes the background image of an element to scroll at a different speed than your browser. For an example of this view the homepage of the Velocity template here and watch the background of the top_row1 area as you scroll down the page. This feature is found under "Backgrounds" tab in Vetex, where you can control the background for many areas of your website.
Admin Area Of The Backgrounds Tab:


Features:
- Set the scroll speed of the images
- Set background repeat style
- Set background image size, 100%, cover, contain, etc
- Set custom backgrounds for all s5 rows in the framework.
- Enable or disable parallax on a per row basis
Admin Area Of The Backgrounds Tab:


Published in
Demo Info
Tagged under



